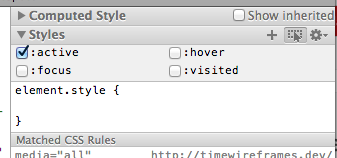
How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com

Adjust and redesign neutral, hover, active and focus states · Issue #3039 · WordPress/gutenberg · GitHub

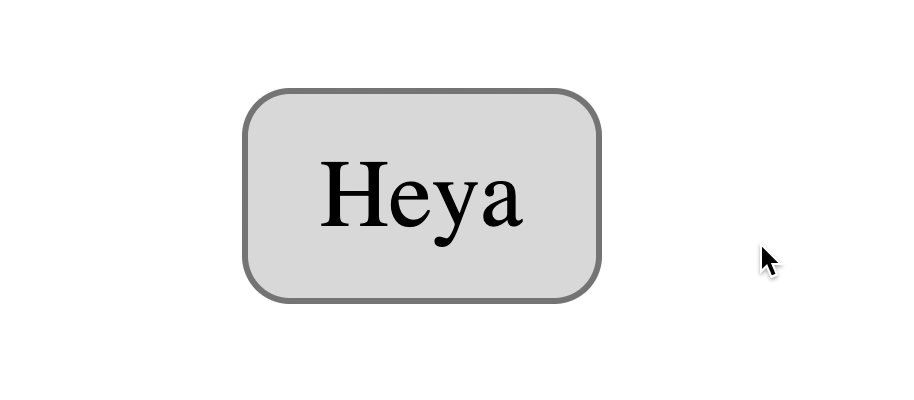
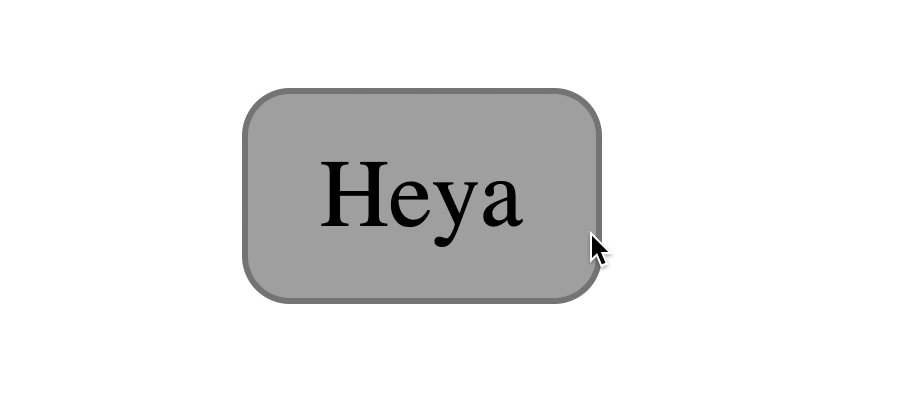
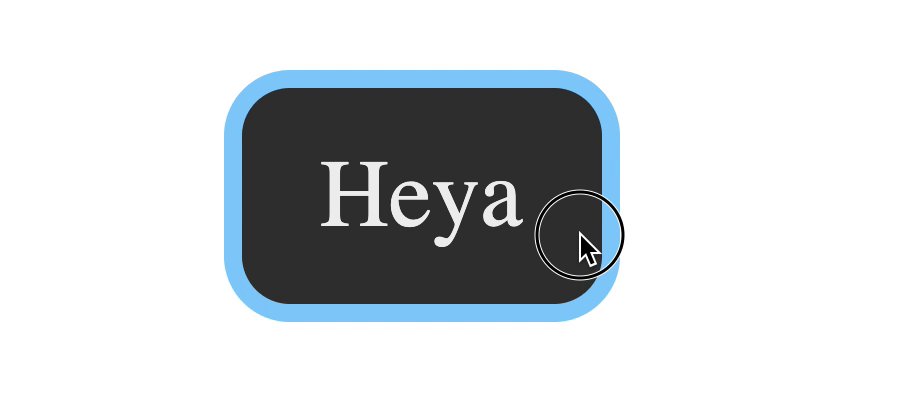
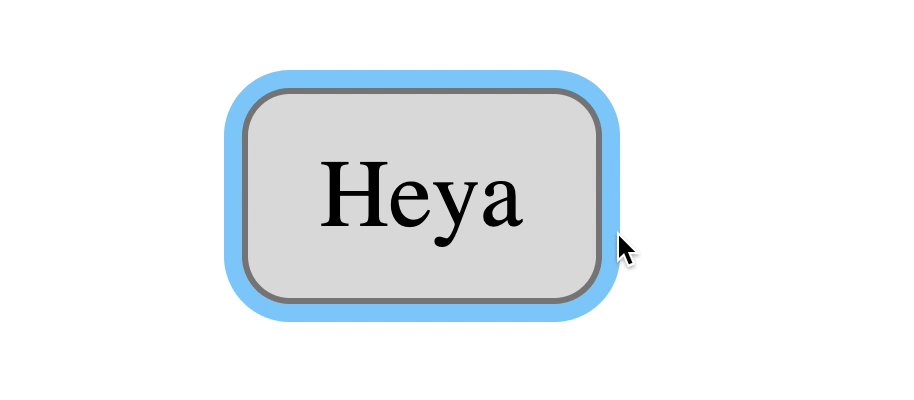
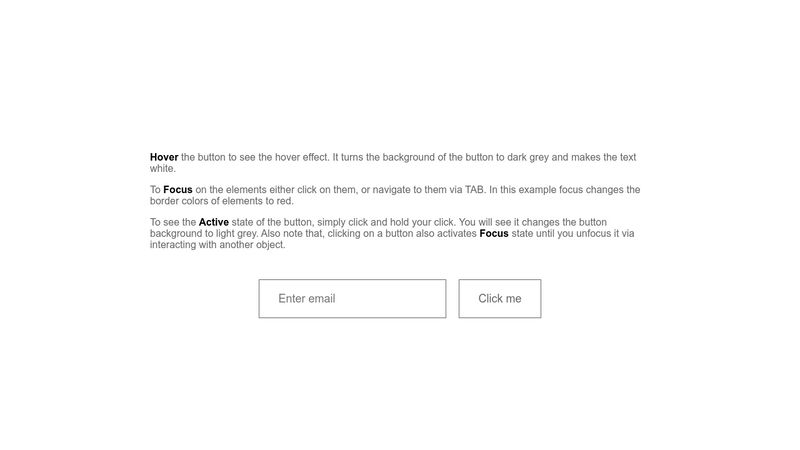
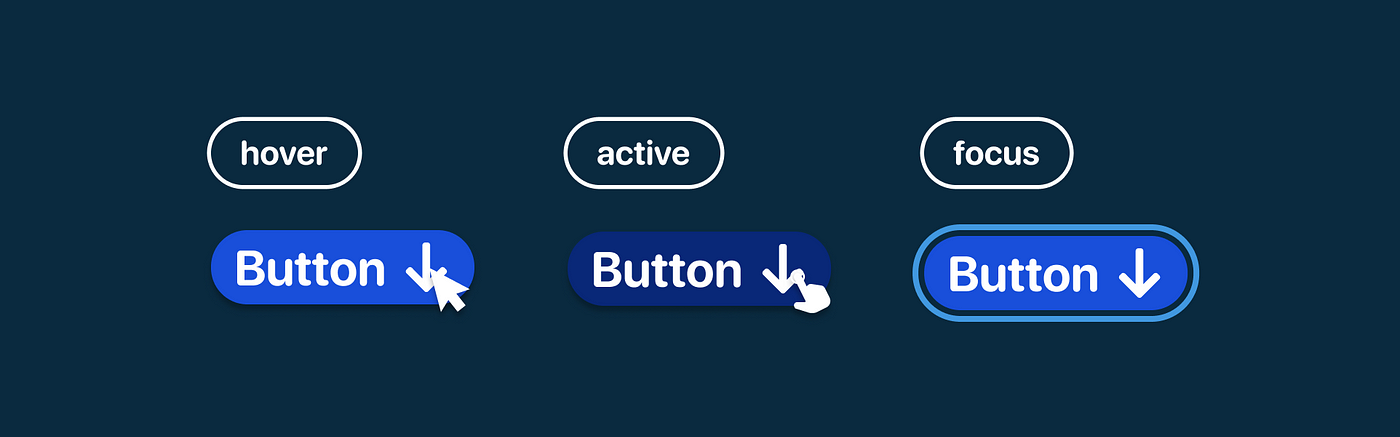
gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange

gui design - Should :focus and :hover styles be the same or distinct? - User Experience Stack Exchange